Avetta
Avetta’s supply chain risk management software connects the world’s leading organizations with over 65,000 qualified suppliers, contractors, and vendors in over 100 countries. In preparation to launch their new platform, our challenge was to create the new version of their toolset – a merger of several products with new improvements. At the core of this new product was the need for a cohesive design structure to guide the product design and development process.
The Challenge
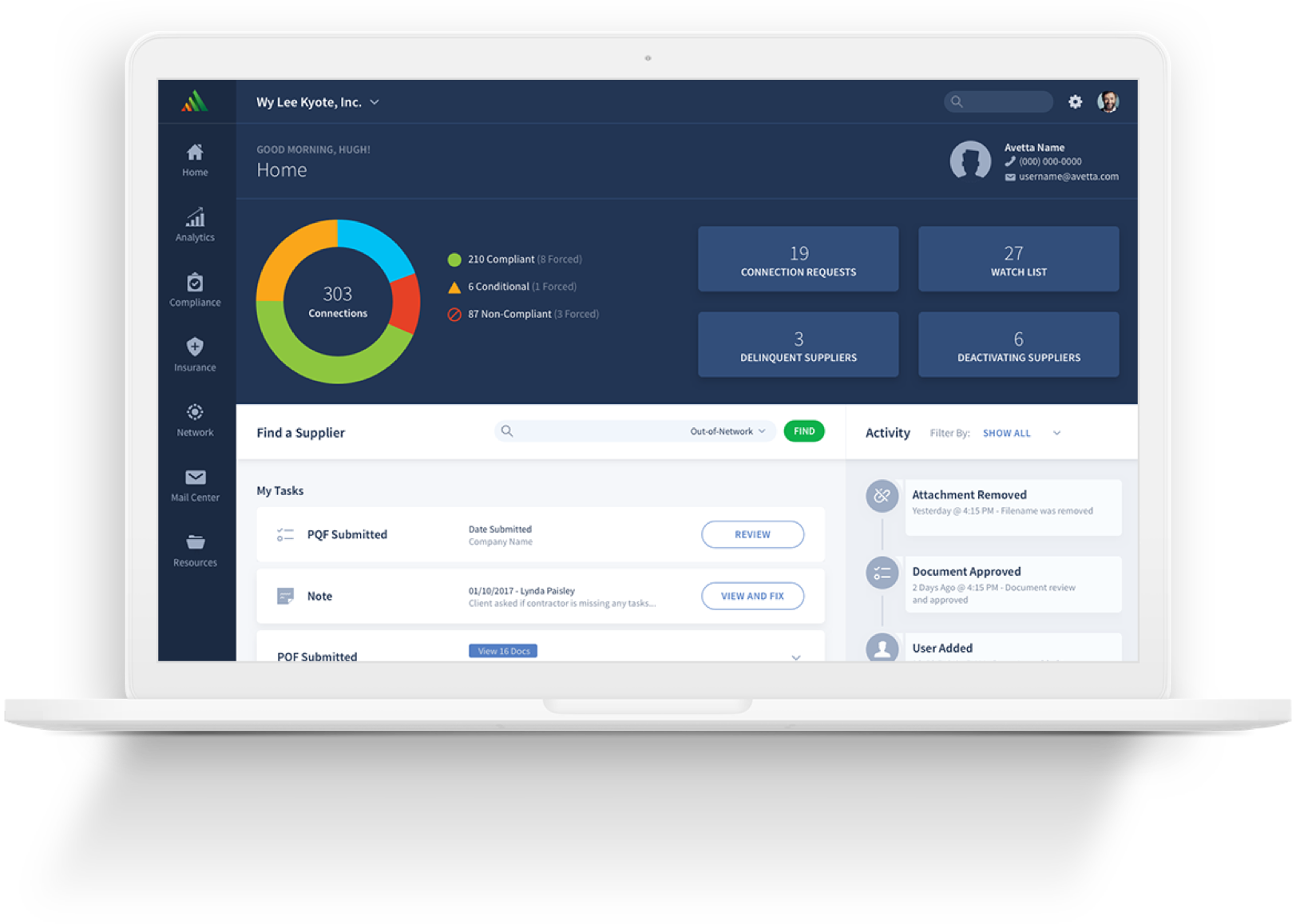
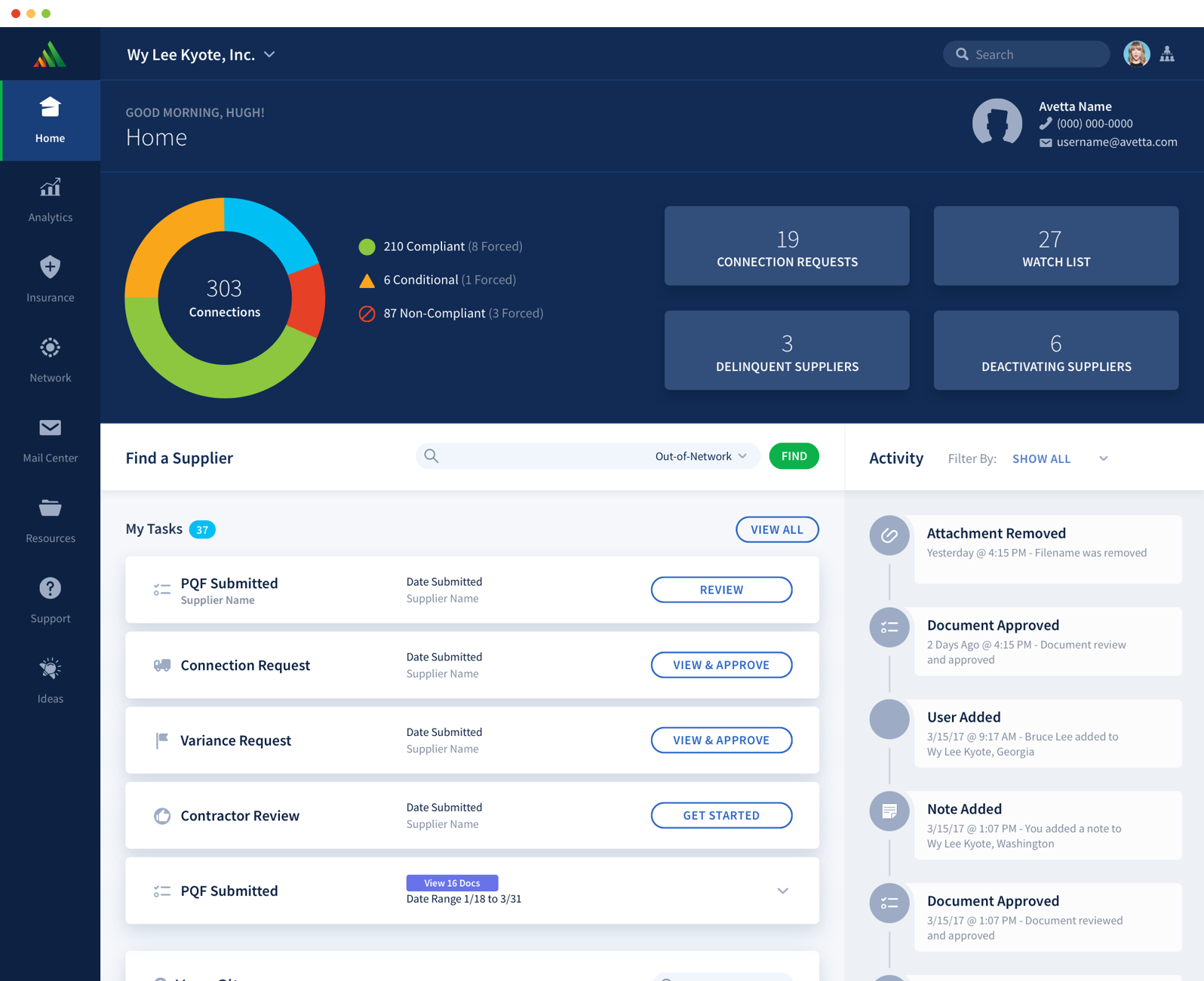
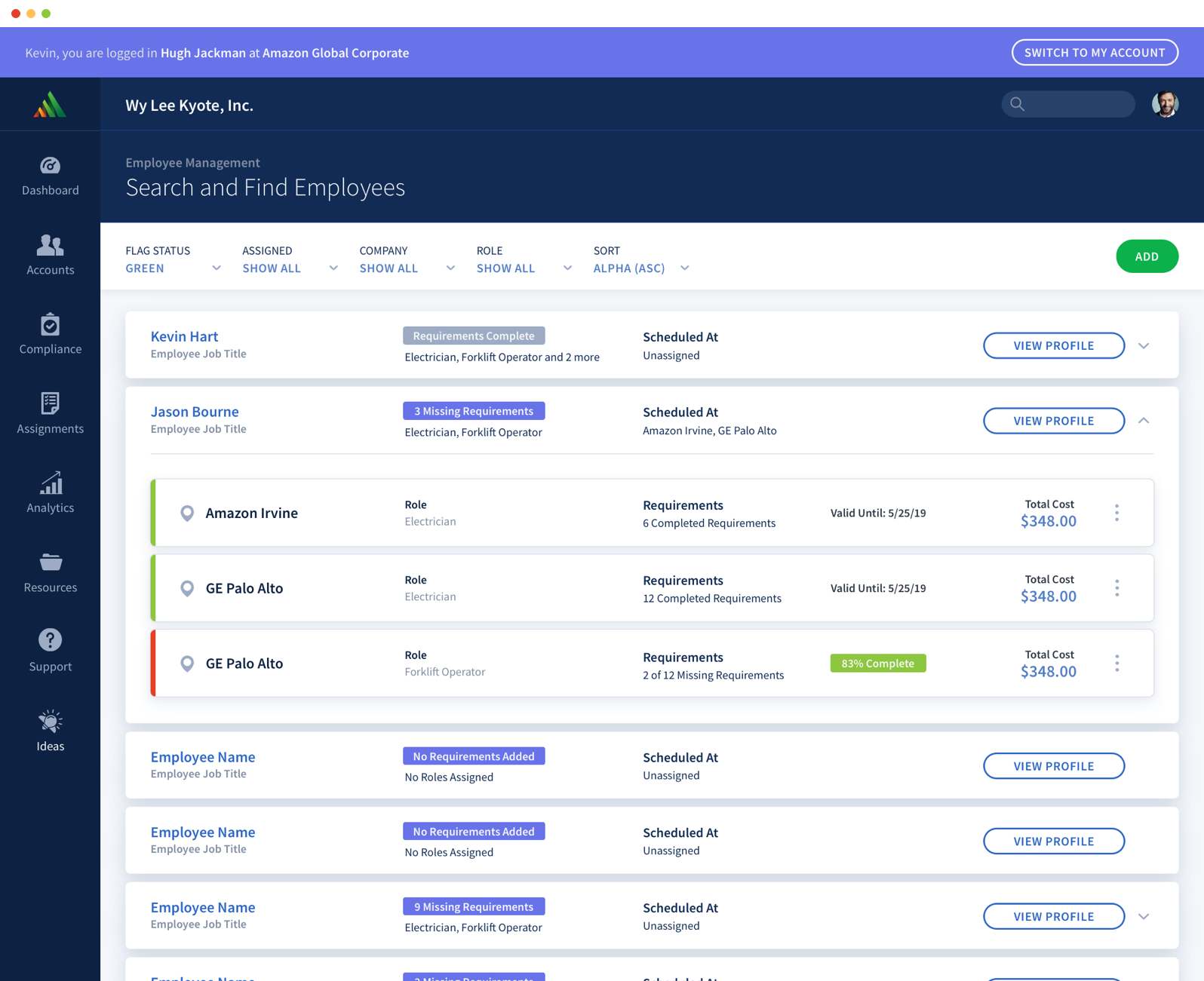
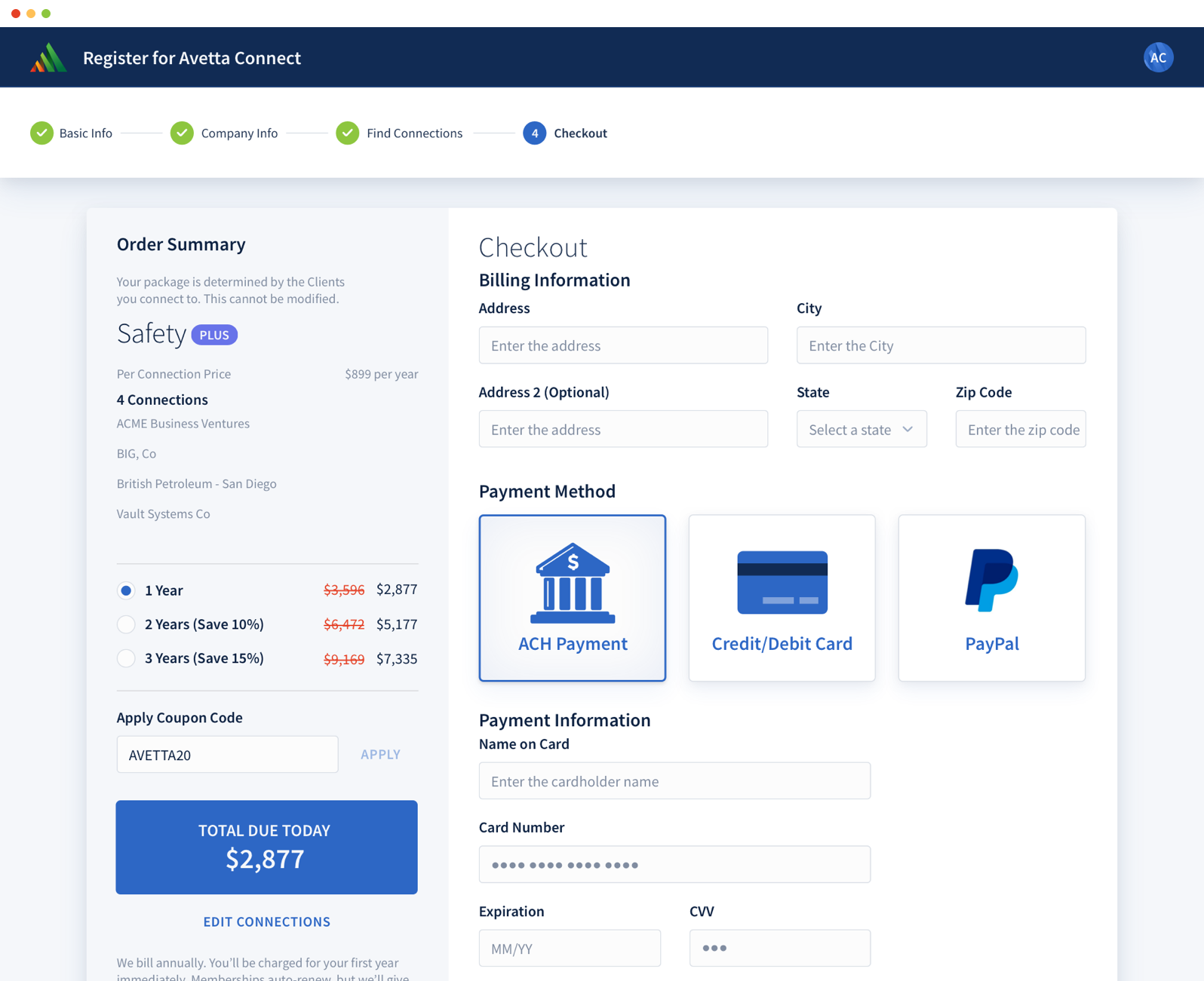
Avetta never had a design system with their previous platform. The older platforms weren’t responsive or mobile friendly. Our challenge was to create a branded app design that was scalable (both responsive and having the ability to grow with new product offerings) with workflows that were clear and concise.
The Approach
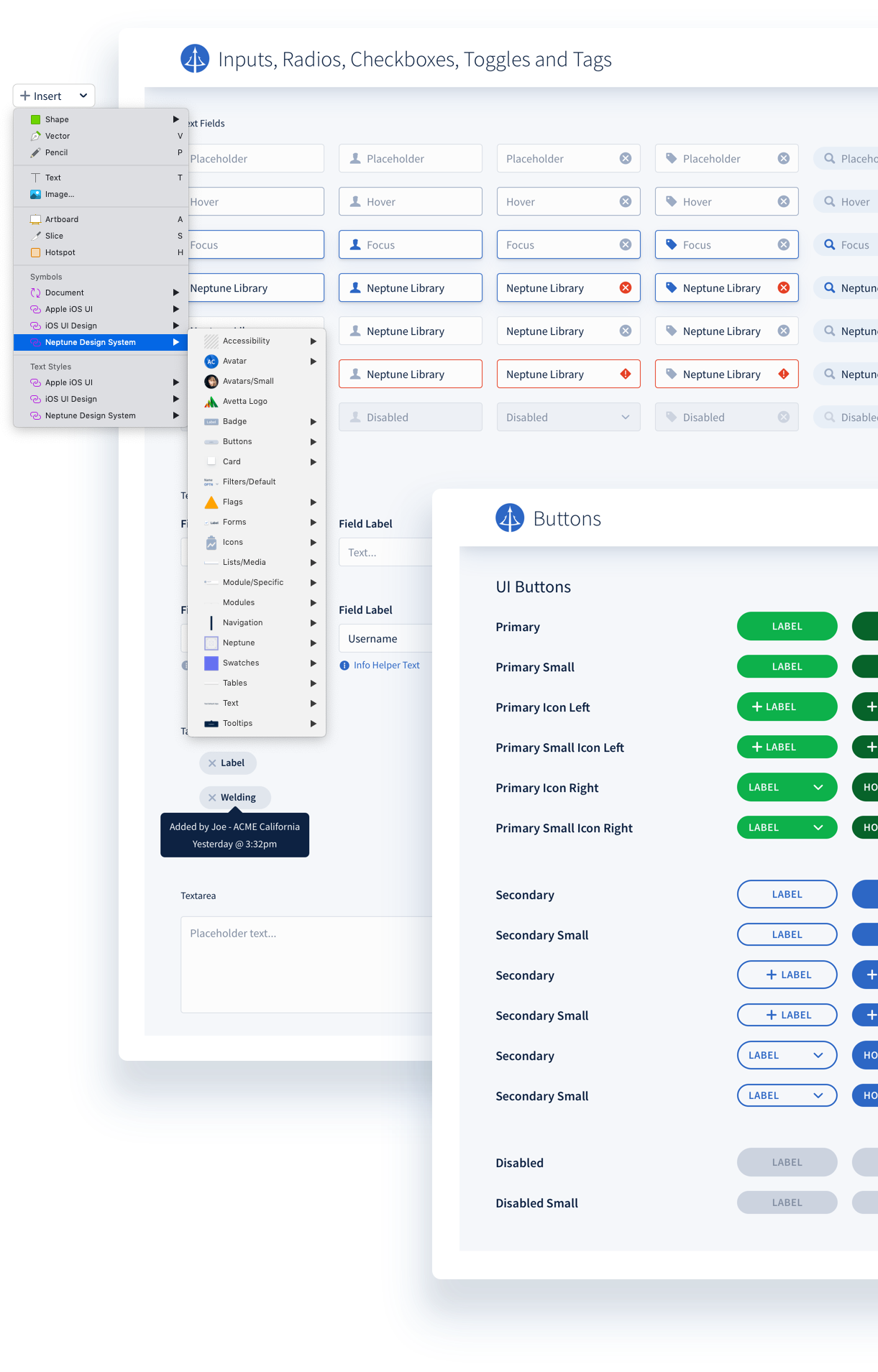
With the help of my colleague, David Hübler, we spent almost 5 months creating a design system using the Atomic Design methodology. To start, we researched many of the existing design systems that are out there today. Our favorites are Atlassian, Carbon, and Polaris. We even reviewed the ever popular Bootstrap and Foundation frameworks. It gave us perspective on how to structure our products and build for the future. We used our research to sketch, design, iterate, iterate some more, and built functional prototypes of all the building blocks needed to create the new app interface.
The Result
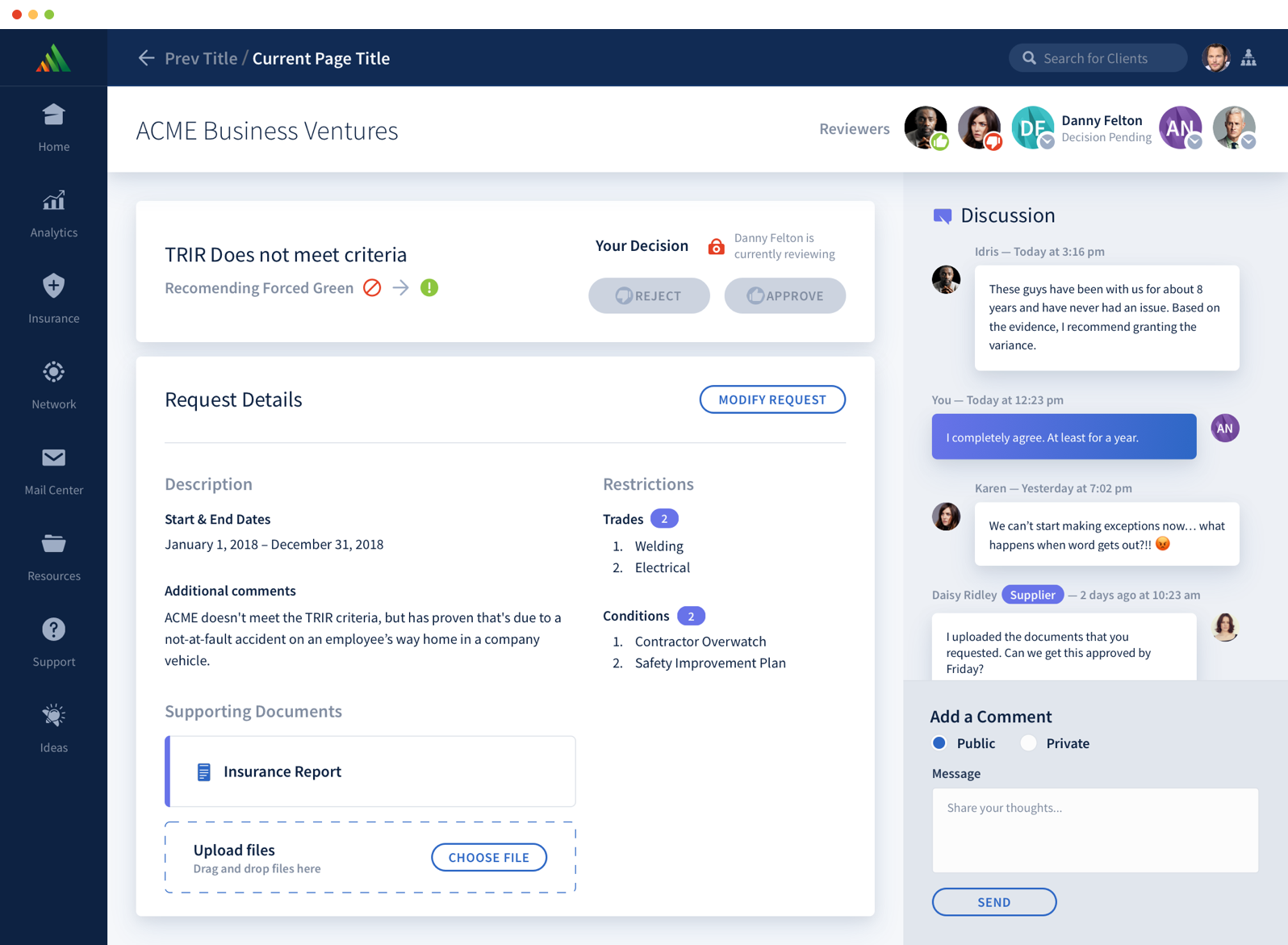
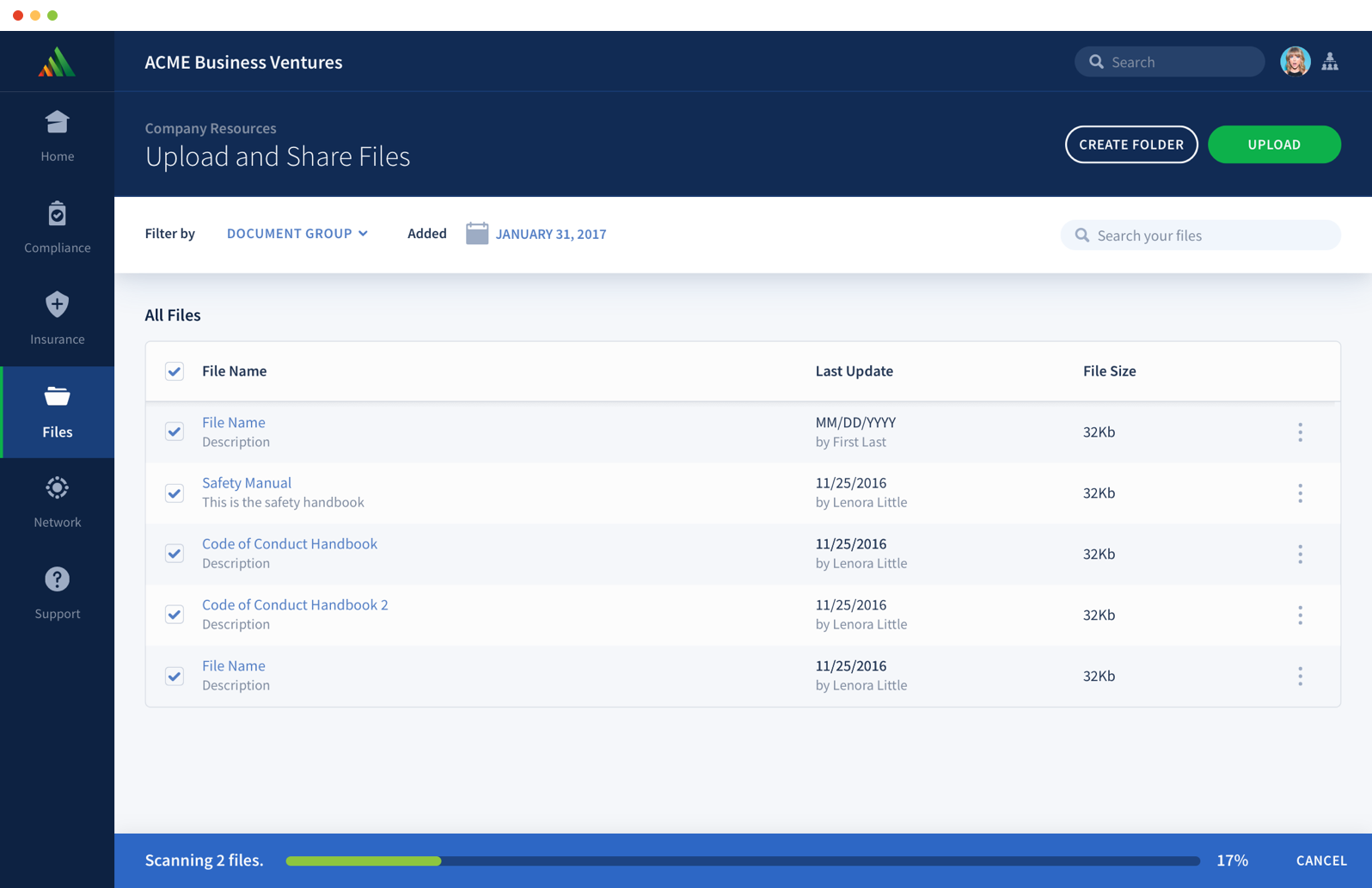
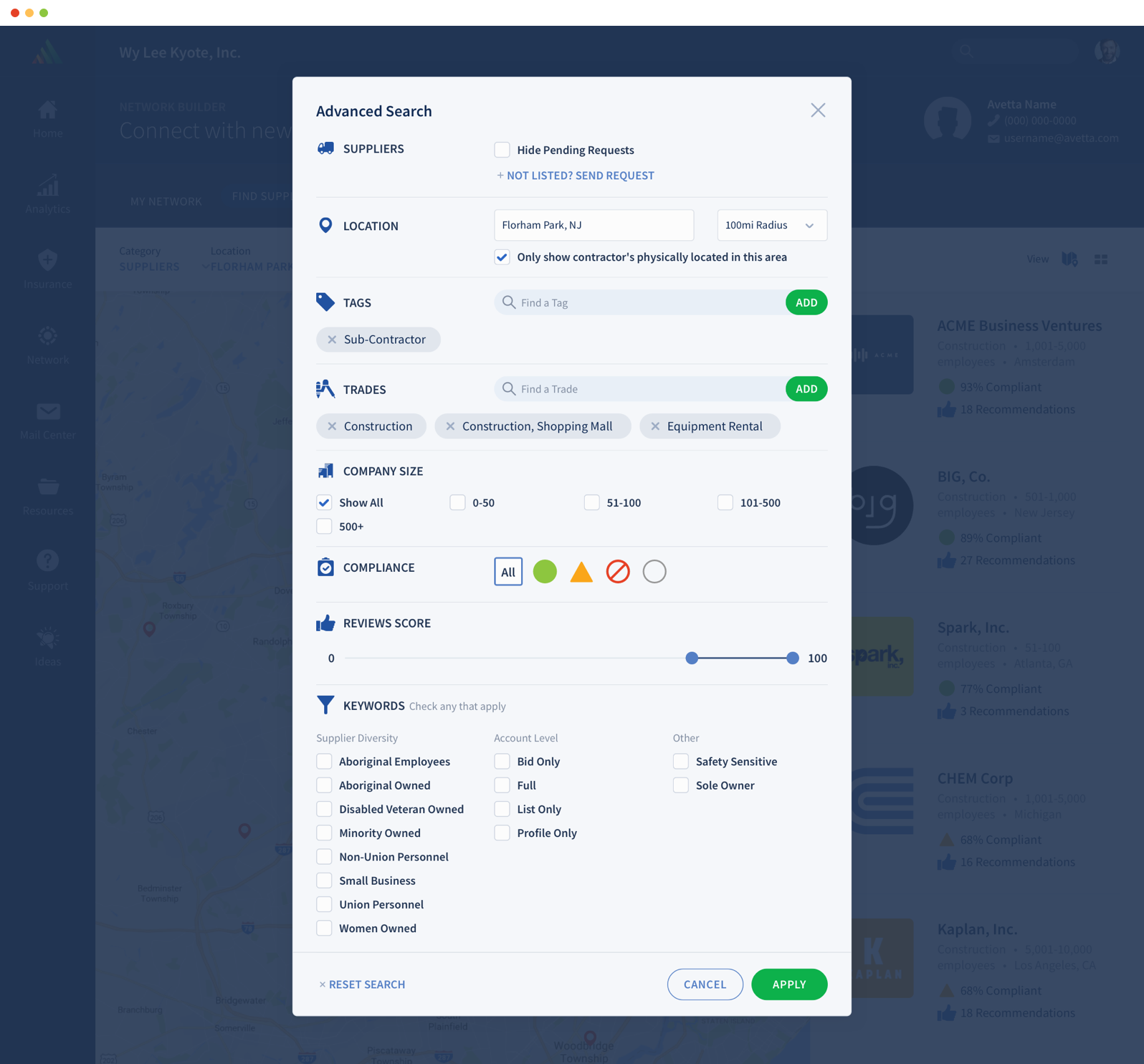
Our newly formed, end-to-end design system needed a name. We call it NEPTUNE. With Neptune, we now have a system to guide our design and development teams. Our development partners have a structure, with documentation, for implementing components – not to mention, create consistency while building features faster.